H5页面通过JS唤起app(安卓+ios)
1月中旬公司项目会议上提出一个需求,H5分享页面需要判断用户是否安装app,安装则打开app跳转到对应页面,没有安装则跳转下载页面。我是百思不得其解,一头雾水,主要是没弄过,H5页面和app怎么交互呢?!黑人问号脸WTF!不过还好万能度娘能够帮助我,百度了一些资料发现已经有很多实践的博客文章,但是经过调试后,还是需要修改,最后自己捣鼓出来,分享给大家。

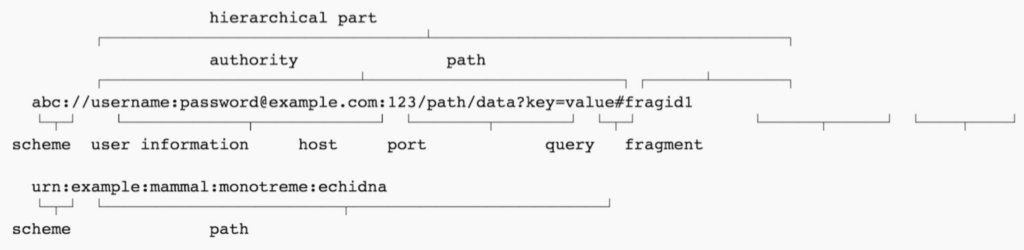
这边需要注意经过测试,安卓和ios在微信和qq内(H5页面的分享也就是两个主打平台微信和qq)那么安卓和ios的微信都是不能直接通过URL Scheme打开app的因为腾讯做出了一些限制,这边 直接提醒下在浏览器中打开即可,因为大多数浏览器(qq,uc,safari等)支持直接通过URL Scheme打开app,URL Scheme需要和app开发定义好协议。
在uc浏览器内使用window.open跳转下载页面在新窗口打开会打开一个空白新窗口,所以判断uc内使用window.location,在qq直接跳转使用window.location跳转url scheme会出现黑屏的现象所以这边使用window.open
/** 首先判断环境(安卓+ios)*/</pre>
var browser = {
versions: function () {
var u = navigator.userAgent,
app = navigator.appVersion;
// alert(u);
return {
trident: u.indexOf('Trident') > -1,
/*IE内核*/
presto: u.indexOf('Presto') > -1,
/*opera内核*/
webKit: u.indexOf('AppleWebKit') > -1,
/*苹果、谷歌内核*/
gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1,
/*火狐内核*/
mobile: !!u.match(/AppleWebKit.*Mobile.*/),
/*是否为移动终端*/
ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/),
/*ios终端*/
android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1,
/*android终端或者uc浏览器*/
iPhone: u.indexOf('iPhone') > -1,
/*是否为iPhone或者QQHD浏览器*/
iPad: u.indexOf('iPad') > -1,
/*是否iPad*/
webApp: u.indexOf('Safari') == -1,
/*是否web应该程序,没有头部与底部*/
souyue: u.indexOf('souyue') > -1,
superapp: u.indexOf('superapp') > -1,
/**微信浏览器 */
weixin: u.toLowerCase().indexOf('micromessenger') > -1,
Safari: u.indexOf('Safari') > -1,
myqq: navigator.userAgent.indexOf('QQ') > -1,
/**uc浏览器 */
UCBrowser: navigator.userAgent.indexOf('UCBrowser') > -1
};
}()
// language: (navigator.browserLanguage || navigator.language).toLowerCase()
};
/**微信/qq */
if (browser.versions.weixin) {
if (browser.versions.ios) {
this.iosA = true;
this.andoridA = false;
}
else {
this.iosA = false;
this.andoridA = true;
}
/**显示提示 */
alert("请下载app")
}
else if (browser.versions.ios) {
if (browser.versions.myqq) {
this.iosA = true;
this.andoridA = false;
/**显示提示 */
alert("请下载app")
} else {
window.open("taobao://");
// window.location.href = "taobao://";
setTimeout(function () {
// window.location.href = "http://www.vip56.cn/shared.html";
window.location.href = "http://www.vip56.cn/shared.html"; //要加两遍
}, 2000)
}
} else if (browser.versions.android) {
if(browser.versions.UCBrowser){
window.location.href = "taobao://";
setTimeout(function () {
window.location.href = "http://www.vip56.cn/shared.html";
}, 2000)
}else{
window.open("taobao://");
// alert("taobao://");
setTimeout(function () {
window.location.href = "http://www.vip56.cn/shared.html";
}, 2000)
}
}
通过url scheme跳转到对应的app页面还需要跟参数具体可参考:


现在已经有第三方支持这方面的操作了,但是需要app集成sdk,比较麻烦。在ios9以上官方推荐使用Universal Links直接打开app,但是 我没用,因为需要app那边做相应的修改,而且通过url scheme可以达到预期的效果。只是js确实无法准确的判断手机是否安装了某个app,这边通过延时打开下载页面来做处理,一个时间差,因为js执行是瞬间的事,如果打开了app则js停止运行。暂时未找到更好的方案。
参考示例:
http://www.magicwindow.cn/doc/uri-scheme.html
https://www.jianshu.com/p/0180e3ee8108
https://www.jianshu.com/p/7a308f5b89fc